Handbuch diagrams.net
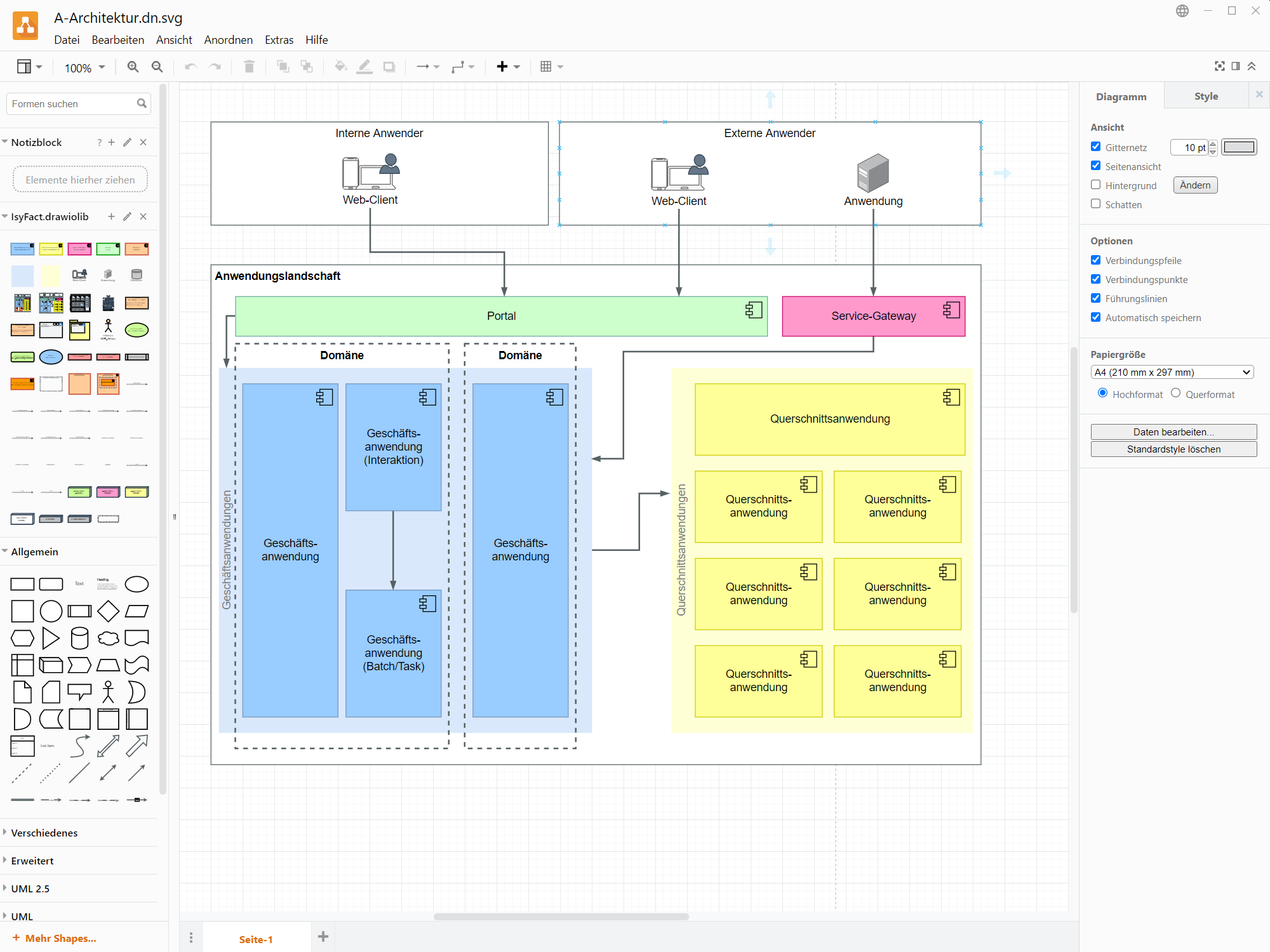
diagrams.net ist ein Werkzeug zur flexiblen und leichtgewichtigen Erzeugung von Diagrammen. Dabei kann auf bestehende Grafik-Objekte (Shapes genannt) unterschiedlicher Notationen (z.B. UML oder BPMN) zurückgegriffen werden. Grafik-Objekte sind in Bibliotheken zusammengefasst. Bibliotheken können im linken Bereich unten unter + Mehr Shapes hinzugeladen und dann verwendet werden.

1. Einrichtung von diagrams.net
diagrams.net kann auf vielfältige Weise verwendet werden. Ohne Installation kann die Browser-Variante über https://app.diagrams.net direkt aufgerufen werden. Für zahlreiche Betriebssystem-Plattformen stehen außerdem Installationspakete bereit. Darüber hinaus gibt es Unterstützung für weit verbreitete IDEs, beispielsweise für IntelliJ IDEA, allerdings ohne Konfigurationsmöglichkeit, oder Visual Studio Code.
| Tool | Bibliothek einbinden | Konfiguration einbinden |
|---|---|---|
diagrams.net (Web) |
||
diagrams.net (Standalone) |
||
Visual Studio Code (Plugin) |
||
IntelliJ IDEA (Plugin) |
1.1. IsyFact-Bibliothek einbinden
Die IsyFact stellt eine eigene Bibliothek bereit. Diese enthält u.a. Grafik-Objekte in Anlehnung an die Systemspezifikation-, Systementwurf- und Referenzarchitektur-Diagramme der IsyFact.
Bibliothek |
Die Bibliothek stellt eine Empfehlung für Nutzer der IsyFact dar. Sie wird intensiv zur Dokumentation der IsyFact verwendet.
1.1.1. Einbindung in diagrams.net
Über das Menü kann die Bibliothek eingebunden werden.
| In der Web-Version wird die Bibliothek am besten über ihre URL eingebunden. Die URL kann über den Download-Link in der Tabelle Download-Optionen der Bibliothek bezogen werden. Dazu genügt ein Rechtsklick auf den Download-Link und das Auswählen der Option "Link kopieren" (o.ä.). |
1.1.2. Einbindung in Visual Studio Code
In der Visual Studio Code Extension muss die Bibliothek manuell konfiguriert werden.
{
"hediet.vscode-drawio.customLibraries": [
{
"file": "<Dateipfad>/IsyFact.drawiolib.xml",
"libName": "IsyFact",
"entryId": "IsyFact"
}
]
}1.2. IsyFact-Konfiguration einbinden
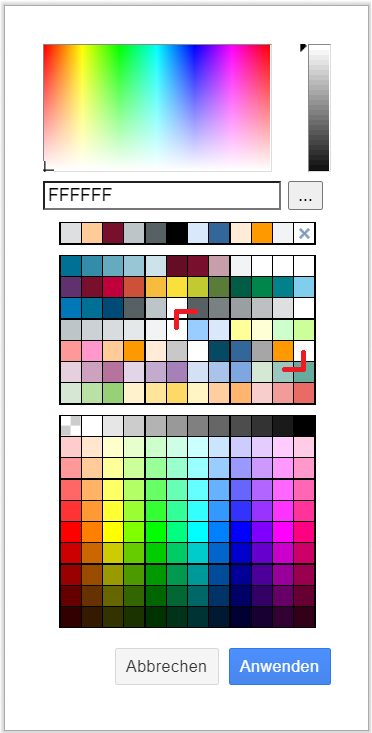
Mit einer diagrams.net-Konfigurationsdatei können darüber hinaus u.a. Farbpaletten mit vordefinierten Werten belegt oder Standards für Verbinder gesetzt werden.
Konfiguration (diagrams.net) |
|
Konfiguration (Visual Studio Code) |
Diese enthält u.a. Farbvorgaben in Anlehnung an die Systemspezifikation-, Systementwurf- und Referenzarchitektur-Diagramme der IsyFact.

1.2.2. Einbindung in Visual Studio Code
Im Fall der Visual Studio Code Extension wird eine angepasste Extension-Konfiguration benötigt. Die Extension-Konfiguration im JSON-Format muss manuell in die Konfiguration von Visual Studio Code kopiert werden.
2. Arbeiten mit diagrams.net
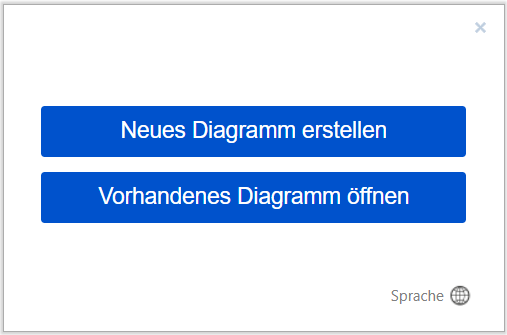
Beim Start der Anwendung erscheint ein Dialog, der das Neuerstellen eines Diagramms sowie das Öffnen eines vorhandenen Diagramms ermöglicht.

2.1. Erstellung eines neuen Diagramms
Die Erstellung eines neuen Diagramms geschieht über Neues Diagramm erstellen im Startdialog. Im folgenden Dialog lassen sich Voreinstellungen für das neu zu erstellende Diagramm festlegen.
-
Auswahl eines Beispieldiagramms; Empfehlung leeres Diagramm
-
Auswahl des Speicherformats; Empfehlung Editierbares Vektor Bild .svg welches neben dem Zielbild die Modell-Source in den Metadaten des Bildes vorhält und damit editierbar macht
-
Vergabe des Dateinamens; Empfehlung: Suffix zur Kennzeichnung der in der Datei enthaltenen Quelldaten (
<Dateiname>.dn.<Dateityp>) -
Mit Erstellen wird dann ein Diagramm initialisiert, aber noch nicht der Ablageort festgelegt.
Zum Speichern ist im -Dialog der Ablageort zu wählen und als Dateityp Editierbares Vektor Bild (.svg) (*.svg) zu bestätigen. Der Ablageort sollte beim Quellcode liegen.