Detailkonzept Web-GUI
 Diese Seite ist ein Teil der IsyFact-Standards.
Alle Inhalte der Seite, insbesondere Texte und Grafiken, sind urheberrechtlich geschützt.
Alle urheberrechtlichen Nutzungs- und Verwertungsrechte liegen beim Bundesverwaltungsamt.
Diese Seite ist ein Teil der IsyFact-Standards.
Alle Inhalte der Seite, insbesondere Texte und Grafiken, sind urheberrechtlich geschützt.
Alle urheberrechtlichen Nutzungs- und Verwertungsrechte liegen beim Bundesverwaltungsamt.
 Die Nutzung ist unter den Lizenzbedingungen der Creative Commons Namensnennung 4.0 International gestattet.
Die Nutzung ist unter den Lizenzbedingungen der Creative Commons Namensnennung 4.0 International gestattet.
Die Referenzarchitektur IT-Systeme beschreibt den Aufbau von Geschäftsanwendungen in fünf Komponenten. Eine davon ist die Komponente Web-GUI. Das vorliegende Dokument enthält die Detailkonzeption dieser Komponente. Es enthält eine Detaillierung der Referenzarchitektur und zeigt, wie die Fachlichkeit in GUI- und Dialog-Komponenten geschnitten wird. Darüber hinaus trifft es allgemeine Vorgaben für querschnittliche Aspekte, wie Sicherheit, Transaktionssteuerung und Session Management.
Zielgruppe dieses Dokuments sind Entwickler und Architekten, die Interesse an den allgemeinen Vorgaben der IsyFact in Bezug auf Web-GUIs haben.
Allgemeine Angaben zur Gestaltung von Oberflächen finden sich im Bedienkonzept. Weitere Informationen zur Umsetzung von Oberflächen sind den konkreten GUI-Bausteinen zu entnehmen.
1. Referenzarchitektur der Komponente Web-GUI
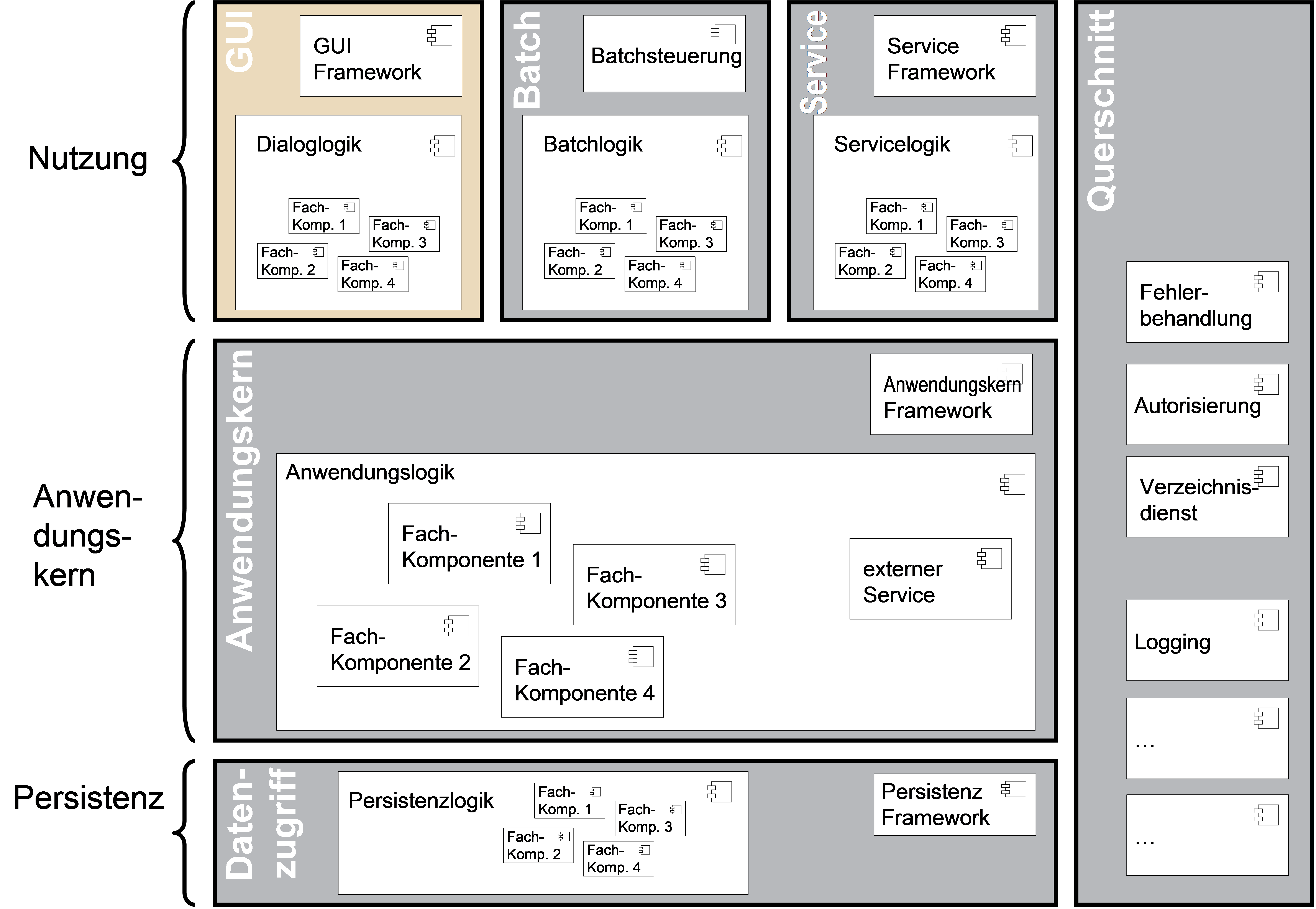
Abbildung 1 zeigt die Referenzarchitektur einer Geschäftsanwendung. Die Referenzarchitektur ist eine Erweiterung der klassischen Drei-Schichten-Architektur, in der die oberste Schicht in GUI, Batch und Service differenziert wird. Die GUI ist hervorgehoben.

Das vorliegende Dokument beschreibt die Ausgestaltung der Komponente Web-GUI. Aufgabe der Komponente Web-GUI ist es, die Funktionalität der Anwendung für einen menschlichen Nutzer zur Verfügung zu stellen.
Die Komponente Web-GUI gliedert sich in ein GUI-Framework und die Dialoglogik, welche die für die Anwendungsfälle notwendigen Dialoge und Masken umsetzt.
Wie Abbildung 1 zeigt, bilden die Fachkomponenten aus der Systemspezifikation in allen Schichten der Referenzarchitektur Komponenten aus; in der GUI heißen sie GUI-Komponenten. Die GUI-Komponenten umfassen für jeden Dialog aus der Systemspezifikation eine Sub-Komponente, sogenannte Dialog-Komponenten.
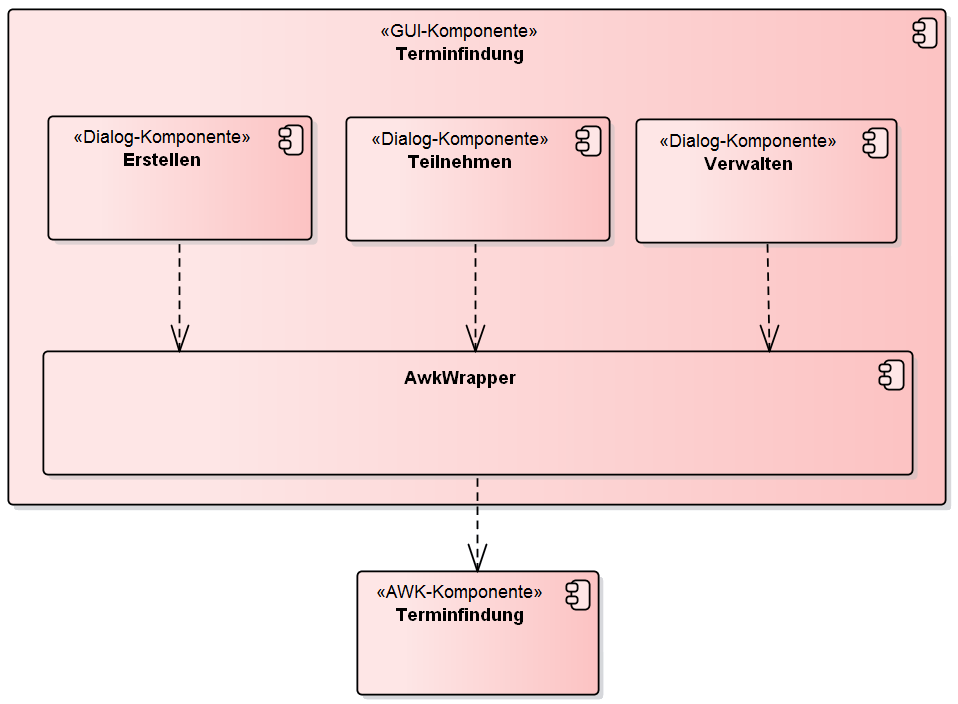
Abbildung 2 verdeutlicht die Architektur einer GUI-Komponente.

1.1. Aufbau der Dialog-Komponenten
Die Dialog-Komponenten verwenden zur Umsetzung das MVC-Muster. Dies bezeichnet ein Architekturmuster zur Strukturierung von Software in die drei Einheiten Datenmodell (engl. Model), Präsentation (engl. View) und Programmsteuerung (engl. Controller). Abbildung 3 zeigt das MVC-Muster. Die durchgehenden Pfeile zeigen eine direkte Assoziation (z.B. eine Aufrufbeziehung), die gestrichelten Pfeile eine indirekte Assoziation (z.B. über das Observer-Muster).
Die Dialog-Komponenten definieren zentrale Klassen als Spring Beans (i.d.R. Controller) und binden alle Abhängigkeiten über Dependency Injection ein.
1.2. Namenskonvention
Folgende Namenskonventionen sind für die Klassen verpflichtend:
1.2.1. Model
| Klassennamen für Model | |
|---|---|
Schema |
|
Beispiele |
|
1.2.2. Controller
| Klassennamen für Controller | |
|---|---|
Schema |
|
Beispiele |
|
1.2.3. Flows
| Dateiname für Flows | |
|---|---|
Schema |
|
Beispiele |
|
1.2.4. Main-View von Flows
| Dateiname des Main View von Flows | |
|---|---|
Schema |
|
Beispiele |
|
1.3. Zugriff auf den Anwendungskern
Dialog-Komponenten verwenden grundsätzlich keine Klassen des Anwendungskerns. Insbesondere verwenden ihre Models eigene Datentypen. Sämtliche Kommunikation mit dem Anwendungskern geschieht von den Controllern aus über den Anwendungskern-Wrapper (kurz: AWK-Wrapper). Die primäre Aufgabe des AWK-Wrappers ist es, das Datenmodell des Anwendungskerns in das Datenmodell der GUI-Komponente zu mappen und ggf. Transaktionsklammern über mehrere fachliche Operationen zu bilden. Damit der Datenzugriff in diesem Fall funktioniert, müssen die Spring Beans des AWK-Wrappers im selben Spring-Applikationskontext wie der Anwendungskern definiert werden. Nur dann ist der Transaktionskontext auch für den AWK-Wrapper nutzbar.
Alle GUI-Komponenten können einen gemeinsamen AWK-Wrapper und in ihren Modellen gemeinsame Datentypen verwenden. Trotzdem sind die Dialog- und GUI-Komponenten zu kapseln, d.h. Controller- und Models dürfen nicht gemeinsam verwendet werden. Der Austausch von Informationen erfolgt stattdessen über definierte Schnittstellen zwischen den Dialog-Komponenten. Jeder GUI-Baustein der IsyFact kann selbst über die Form der Umsetzung entscheiden, solange sie sich an diese Vorgaben hält.